チュートリアル
1Iconを作成します
0:00 - 1:42

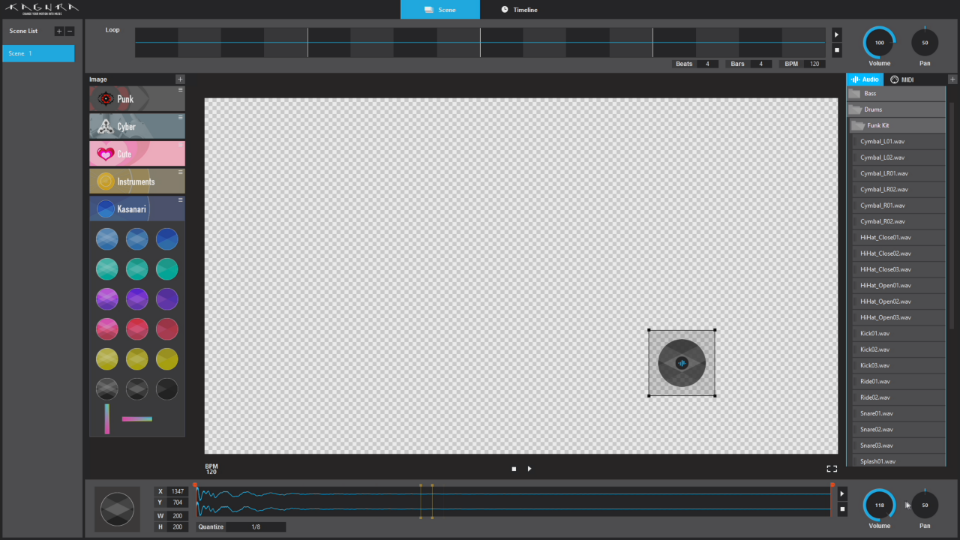
Image Areaから画像を選択し、ドラッグ&ドロップでMain Areaに配置します。
Sound AreaのAudio Tabから鳴らしたい音を選択し、先ほど置いた画像にドラッグ&ドロップします。Audio Tab内の音はダブルクリックで試聴できます。
これでIconが1つできました。Iconの細かい設定を変えてみましょう。
IconをクリックするとProperty Areaに詳細が表示されます。
再生ボタンまたは波形のダブルクリックで試聴ができます。
Volume,Pan, Quantizeを調整します。
Icon選択時に表示されるハンドルを操作すると、サイズを自由に変更できます。
2Blockを作成します
1:43 - 3:02

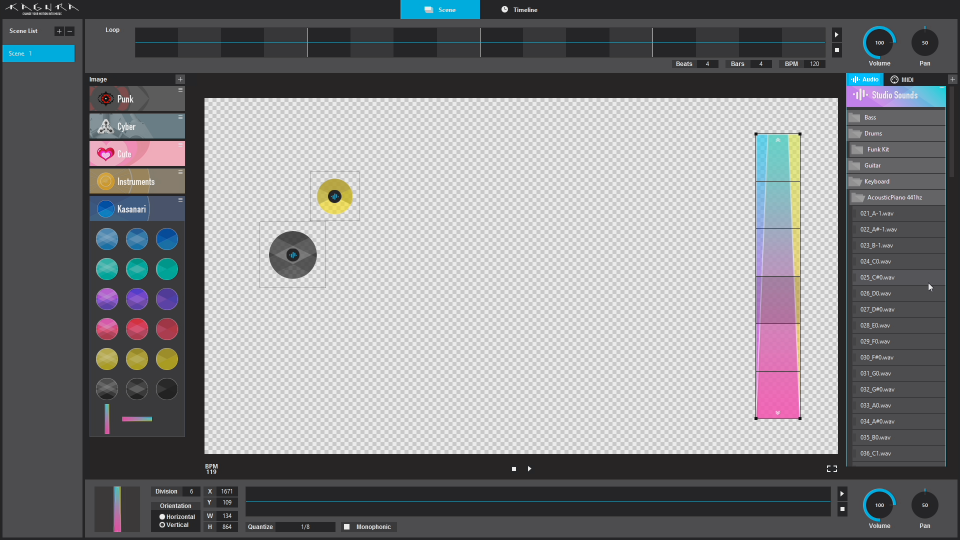
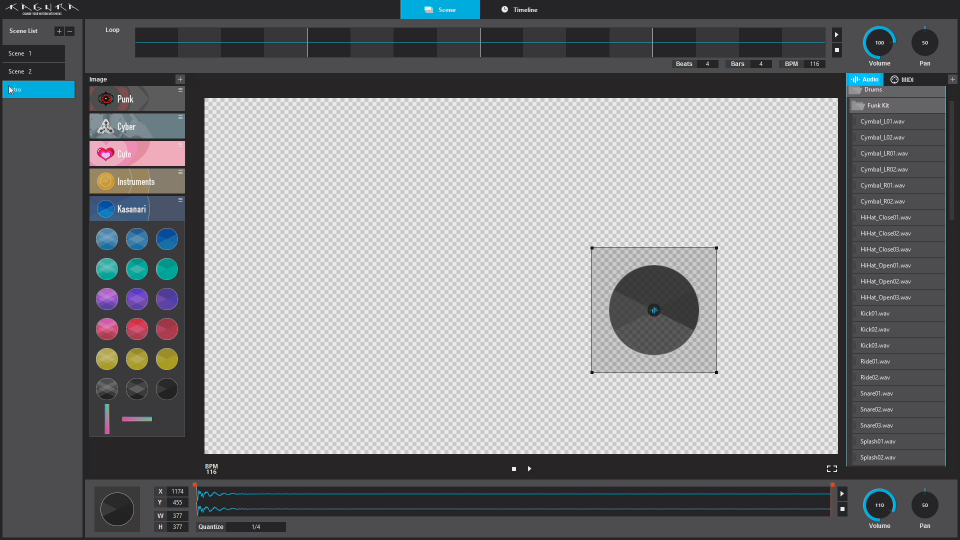
Image AreaからBlock画像を選びMain Areaへドラッグ&ドロップします。
Divisionを設定すると、配置したい音の数に合わせて枠数を変更できます。
Iconと同様にAudio Tabからドラッグ&ドロップで音を配置します。1つの枠に対して、1つの音を配置できます。
Property Areaの値はBlock内すべての音に反映されます。
Monophonicにチェックをすると、同時に1音しか鳴らなくなります。楽器に合わせてチェックを入れましょう。
3Loopの設定と外部素材の使い方
3:03 - 4:28

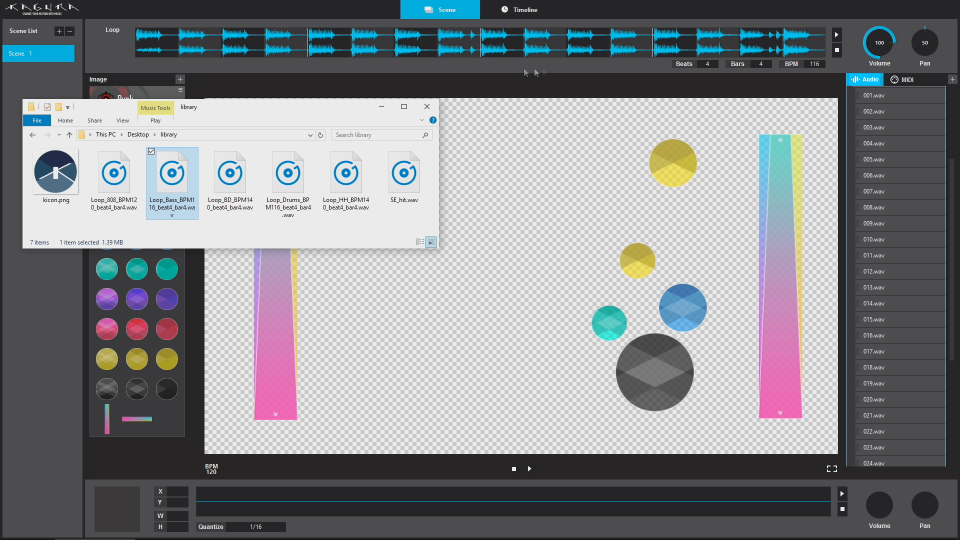
ここまでのステップで、IconとBlockの構成はこのようになりました。

BGMとしてLoop音源を設定することができます。
サンプル素材をダウンロードし、解凍してください。
フォルダから「Loop_Bass_BPM116_beat4_bar4.wav」をドラッグ&ドロップでLoop Areaに配置してください。
Loop音もVolume,Panを調整できます。
ダウンロードしたフォルダから「kicon.png」「SE_hit.wav」を使ってMain AreaにIconを作成してみましょう。
すべて完了したらPreviewしてみましょう。
Previewしながらアイコンの移動、Volume、Pan、Quantizeなどを変更できます。全体のバランスを整えていきましょう。これで1つのSceneが完成です。
4Sceneを追加します
4:29 - 5:22

Sceneの追加には、作成済みのSceneをコピーするか、新規作成する方法があります。
イントロ・Aメロ・サビ…など1曲の流れを作りましょう。 Sceneの名前を変更しておくと、制作がある程度進んだとき、どのSceneがどの部分用だったかが、わかりやすくなります。
5Timelineを作成します
5:23 - 5:42

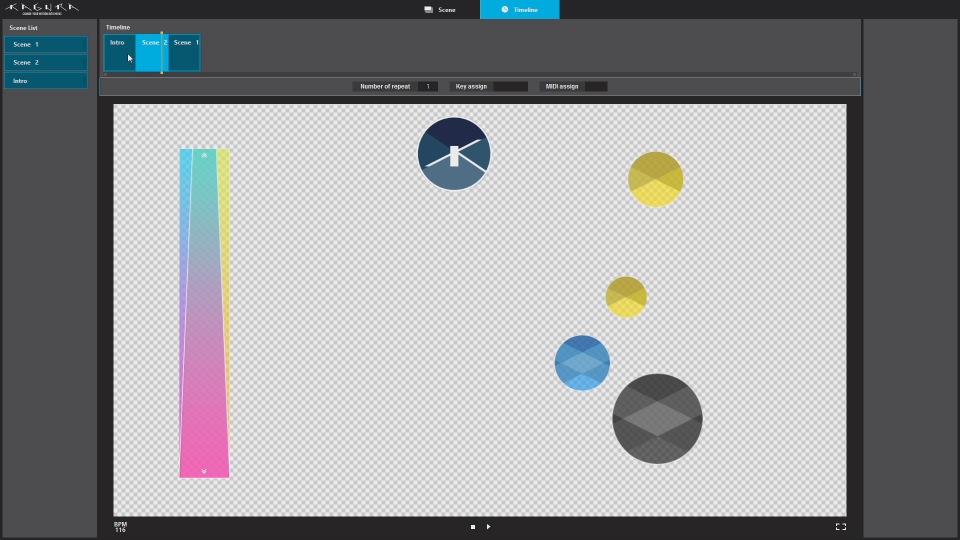
いよいよ1曲の流れを組み立てていきます。ここからはTimelineモードに切り替えてください。
Scene ListからSceneをTimeline Areaへドラッグ&ドロップし、並べていきます。
SceneはProperty Area の"Number of repeat"の数値でリピート回数を変更できます。
これでKAGURAの"Sound Set"は完成です!
※Timeline制作後も再びSceneモードに戻ってSceneの調整することは可能です。よりよい楽曲を目指しましょう!
6演奏してみましょう
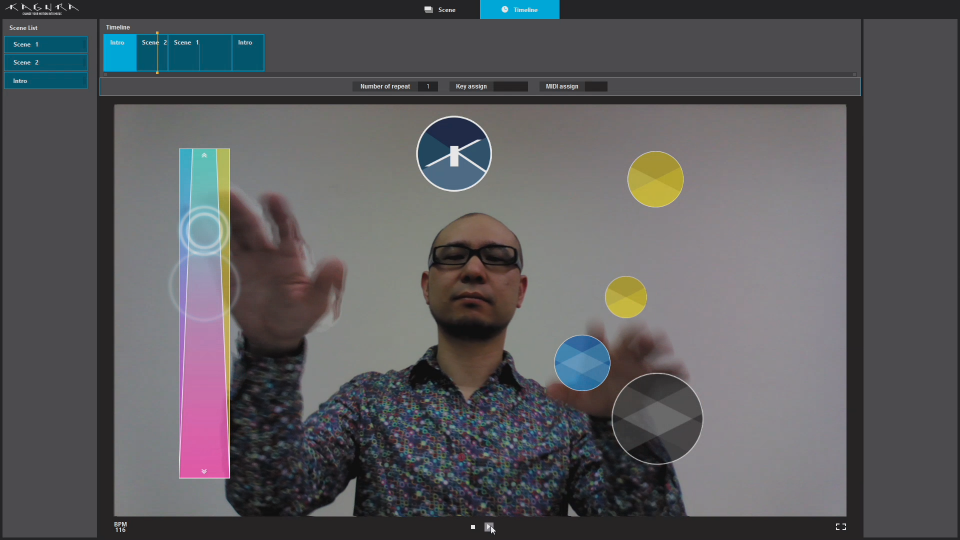
5:43 - 6:21

あとはかっこよく演奏するだけです!
このチュートリアルで作成したkss(KAGURA Sound Set)ファイルはこちらからダウンロードできます。
7補足
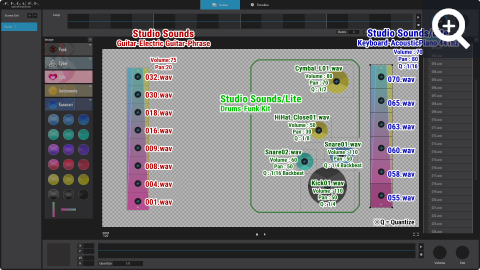
今回使用した音素材について
・ドラムセットとピアノは"Studio Sound Lite"を使用しています。
・エレキギターは"Studio Sound"を使用しています。
チュートリアルで使用したデータは下記よりまとめてダウンロードできます。ぜひ制作の参考にしてください。その他オマケのloop素材もプレゼント!
各種ファイルの読み込み方
Imageパッケージ (.kip)
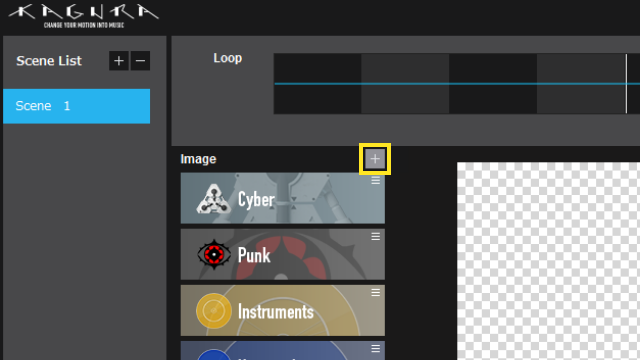
「+」ボタンをクリックします。

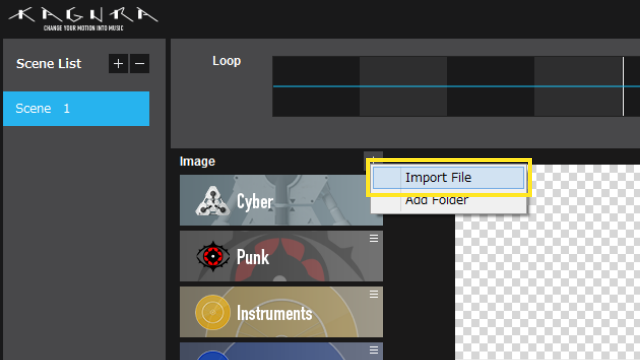
「Import File」を選択します。

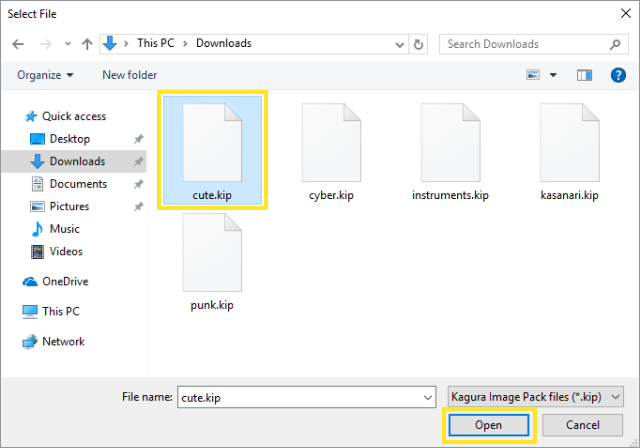
インストールしたい「kipファイル」を選択して"開く"をクリックします。

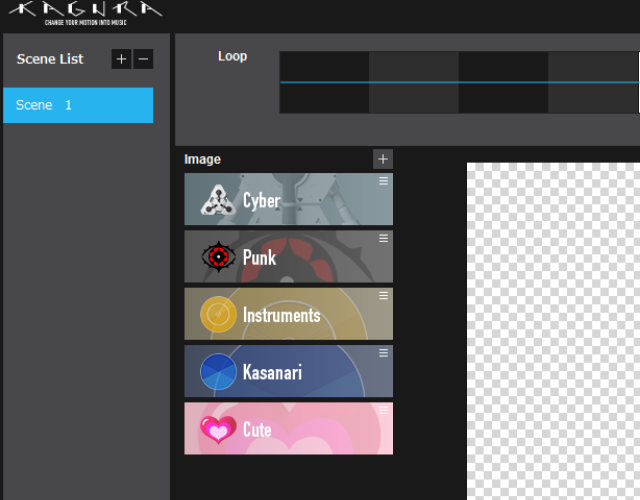
新しいバナーが追加されます。

Soundパッケージ (.ksp)
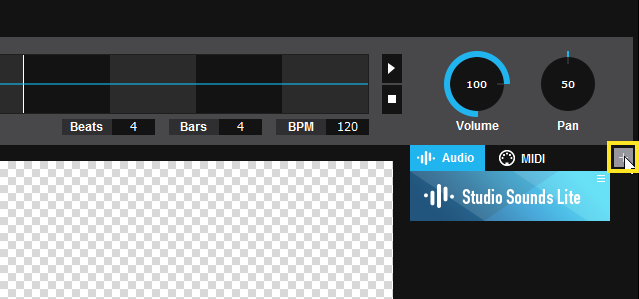
「+」ボタンをクリックします。

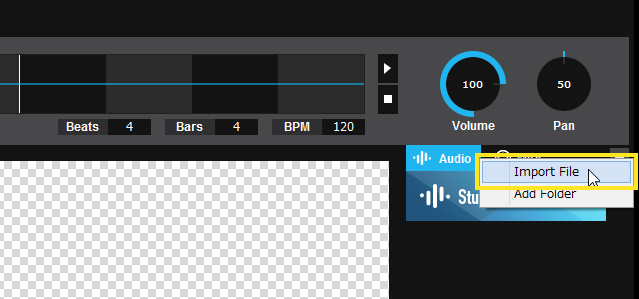
「Import File」を選択します。

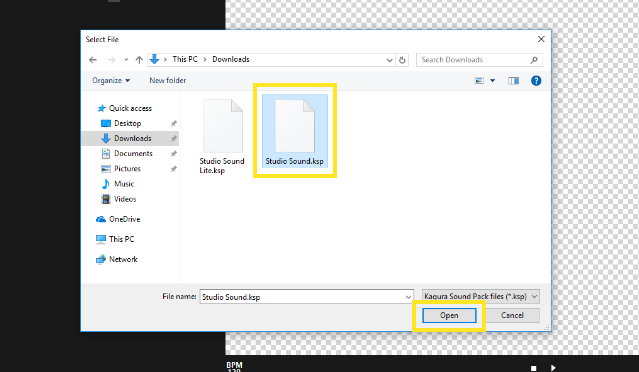
インストールしたい「kspファイル」を選択して"開く"をクリックします。

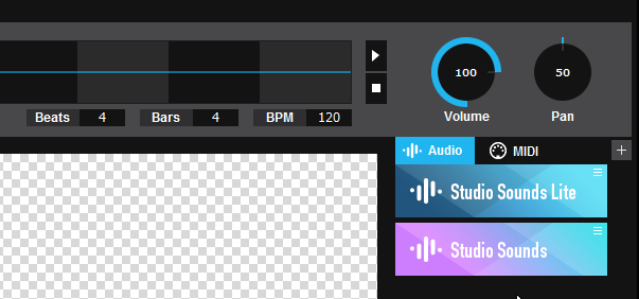
新しいバナーが追加されます。

Sound set (.kss)
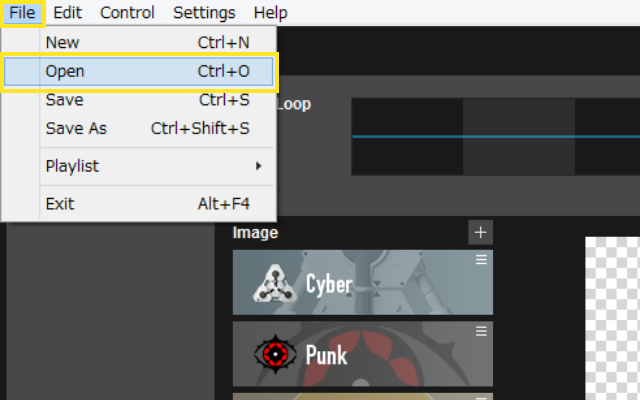
[file]>[Open]を選択します。

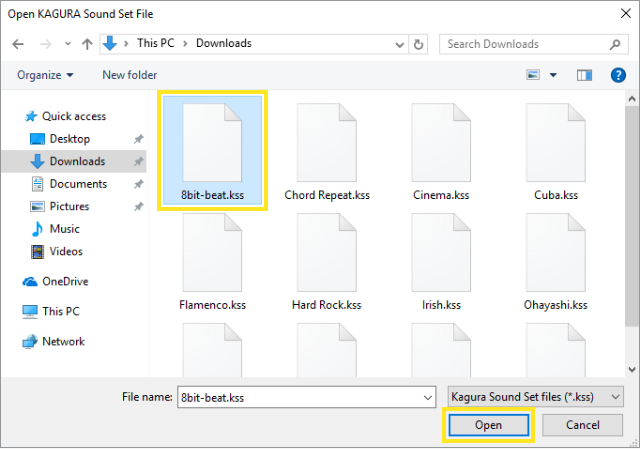
インストールしたい「kssファイル」を選択して"開く"をクリックします。

サウンドセットが読み込まれます。